
Core Web Vitals: Understanding and Improving Them for Better User Experience and SEO
In this article, we’ll explore what Core Web Vitals are, why they’re important for your website, and how you can improve them to enhance both your site’s performance and search rankings. By the end of this guide, you’ll be equipped with actionable steps to make your site more user-friendly and SEO-optimized.
What Are Core Web Vitals?
-
Largest Contentful Paint (LCP)
This metric measures how long it takes for the largest piece of content on your page to fully load. Whether it’s an image, video, or a significant block of text, LCP is crucial because it shows how quickly users can access your main content. Ideally, your LCP should be 2.5 seconds or faster to provide a good user experience
-
Cumulative Layout Shift (CLS)
This metric gauges the visual stability of your page during loading. It measures how much the layout unexpectedly shifts, which can be frustrating for users if they’re trying to interact with your site. A good CLS score is 0.1 or lower, meaning your page stays stable as it loads, offering a smooth and predictable experience.
-
Interaction to Next Paint (INP)
Introduced in March 2024, INP replaces the First Input Delay (FID). It measures how responsive your webpage is to user actions, like clicking a button or zooming in on a map. A good INP score is 200 milliseconds or less, ensuring that your site reacts swiftly to keep users engaged.
Why Are Core Web Vitals Important?
Additionally, Google has made Core Web Vitals a key ranking factor in its search algorithm. This means that optimizing your Core Web Vitals can improve your search engine rankings, leading to more traffic to your site. Essentially, by focusing on these metrics, you’re enhancing user experience and giving your SEO performance a significant boost.
What Are the Ideal Benchmarks for Core Web Vitals?
-
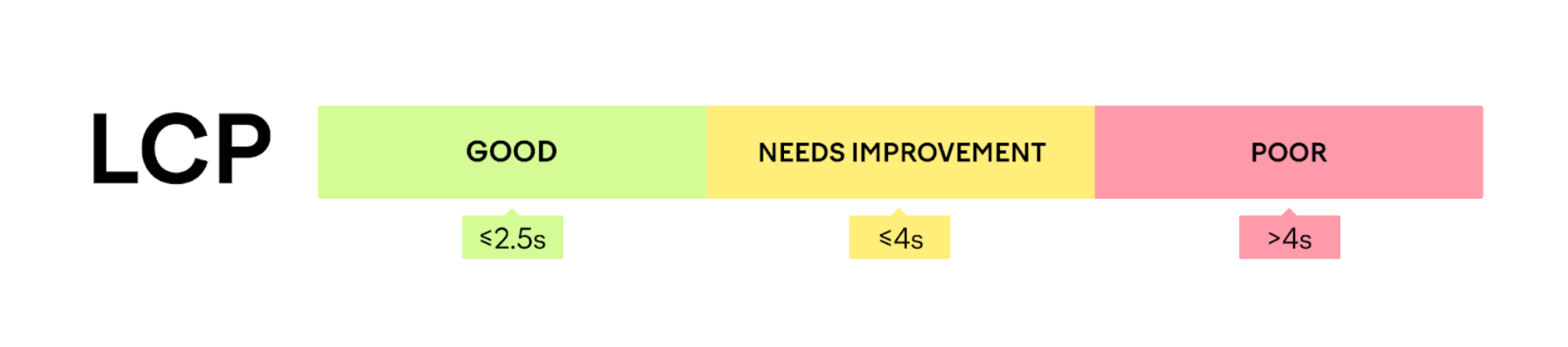
Largest Contentful Paint (LCP):
Good: 2.5 seconds or less
Needs Improvement: 2.6 to 4 seconds
Poor: Over 4 seconds

-
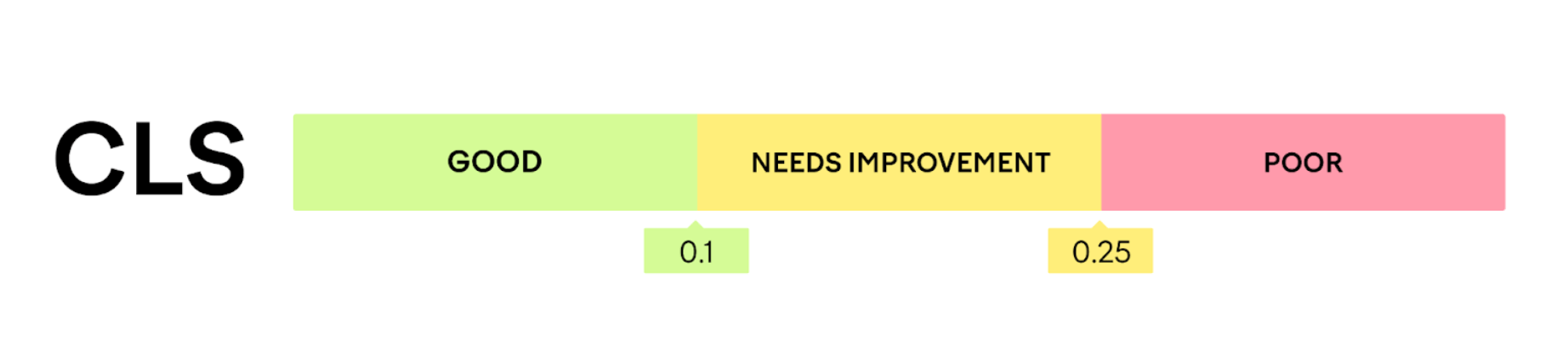
Cumulative Layout Shift (CLS):
Good: 0.1 or less
Needs Improvement: 0.1 to 0.25
Poor: Over 0.25

-
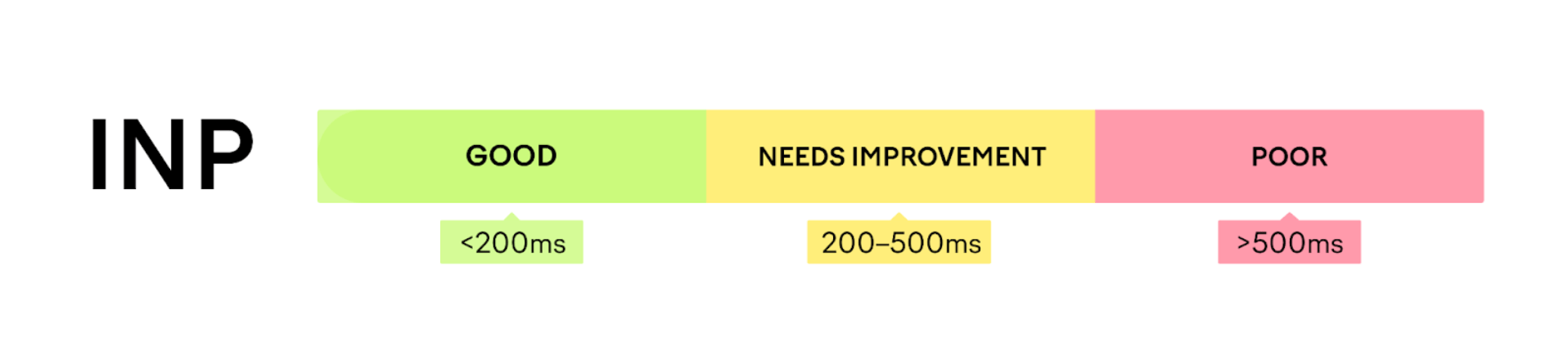
Interaction to Next Paint (INP)
Good: 200 milliseconds or less
Needs Improvement: 200 to 500 milliseconds
Poor: Over 500 milliseconds

How to Check Your Site’s Core Web Vitals Performance
-
Google PageSpeed Insights
A free tool that evaluates the performance of individual web pages on both mobile and desktop devices. It provides a breakdown of your Core Web Vitals scores along with suggestions for improvement.
-
Google Search Console (GSC)
The Core Web Vitals report in Google Search Console offers real-world data on how users experience your site. It groups pages with similar problems together, making it easier to identify and address issues across your site.
-
Chrome User Experience Report (CrUX)
A public dataset that provides insights into how real Chrome users interact with websites. You can access CrUX through the CrUX Dashboard for Looker Studio.
-
Semrush Site Audit
This tool conducts a full technical audit of your site and highlights issues that could impact your Core Web Vitals performance. It also provides suggestions for improving user experience.
How to Improve Your Core Web Vitals Performance
-
Improving LCP (Largest Contentful Paint)
To improve your LCP score, focus on optimizing your site’s loading performance. Here are some actionable tips:
Optimize images: Compress images and use modern formats like WebP, which are smaller in size and load faster. This ensures that the largest content element on your page loads quickly.
Enable page caching: Page caching allows your site’s content to be stored on the server after it’s loaded the first time. This speeds up future visits by reducing the time it takes to retrieve the page.
Upgrade hosting: If your site is on shared hosting, consider upgrading to a dedicated or cloud hosting plan. Shared hosting can slow down your site, especially during traffic spikes, as resources are shared with other sites.
-
Improving CLS (Cumulative Layout Shift)
Visual stability is key to a good user experience. Here’s how you can reduce layout shifts and improve your CLS score:
Set size attributes for images and videos: By defining the width and height of images and videos in your HTML or CSS, you reserve space for these elements as the page loads, preventing them from shifting around.
Use aspect ratio boxes: This design choice maintains the same width-to-height ratio for your content across different screen sizes, ensuring a consistent layout.
Optimize fonts: Web fonts can cause layout shifts as they need to be downloaded before they’re displayed. Consider using system fonts that are already available on most devices, or limit the use of web fonts to specific sections of your site.
-
Improving INP (Interaction to Next Paint)
To improve your site’s responsiveness, focus on minimizing the amount of JavaScript and other non-essential code running on your site:
Minimize JavaScript: Excessive JavaScript can slow down your site’s response time to user interactions. Work with your developer to streamline the code and remove any unnecessary scripts.
Break up long tasks: Complex tasks that take a long time to execute can delay user interactions. By breaking these tasks into smaller segments, the browser can handle user actions more efficiently.
Optimize third-party scripts: Third-party scripts (like ad tags or social media widgets) can also slow down your site. Ensure that these scripts are optimized and only load when necessary.
Tips for Prioritizing Core Web Vitals Fixes
-
Start with the easiest fixes:
Sometimes, small changes can have a big impact. For example, optimizing images or setting size attributes for media elements can quickly improve your LCP and CLS scores.
-
Focus on your site’s purpose:
If your site is content-heavy, prioritize improving LCP first, as users will value fast-loading content. If you run an eCommerce site, prioritize CLS to ensure a stable shopping experience.
-
Look at the data:
Use tools like Google Search Console or Semrush Site Audit to identify the pages with the most significant issues. Prioritize fixing these pages first to see the greatest impact.













Add a Comment